Objectives
Problems Solved
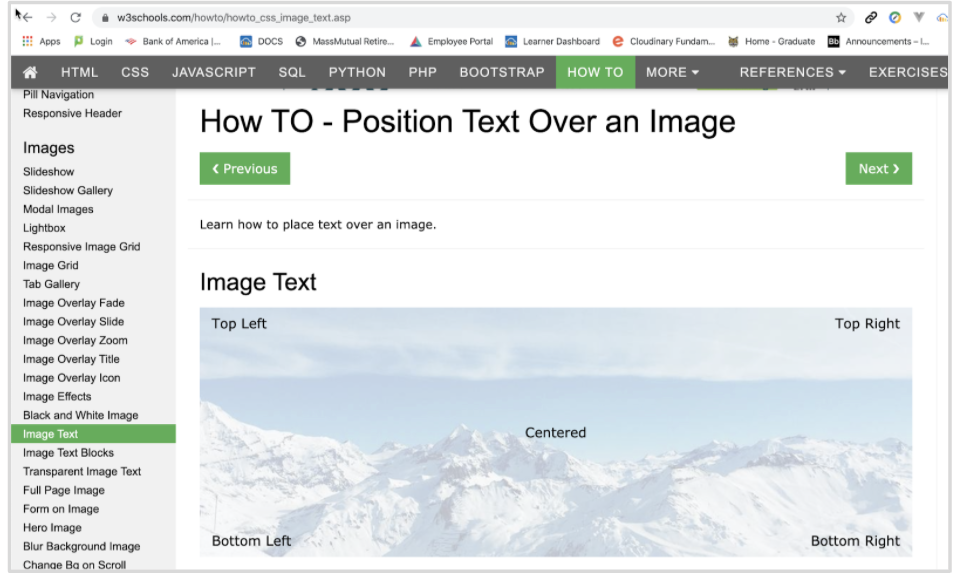
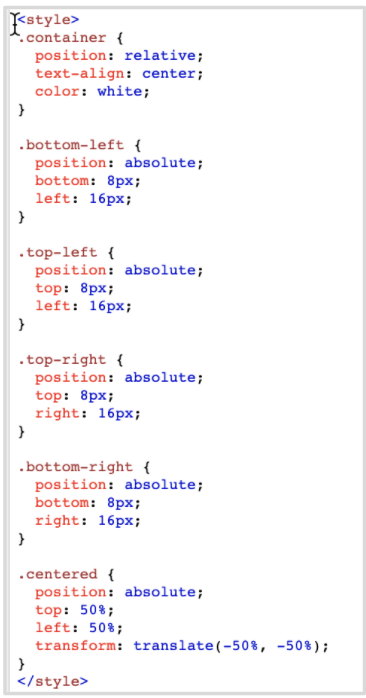
If you've implemented overlay using CSS, you know that it requires writing code to position your images and text over another image. CSS Code requires maintenance an a strategy for loading it. Using overlays and underlays you can solve these problems in the media layer and not need to write an maintain code.
| result | code |
|---|---|
 |  |
We'll be covering these topics to develop a deeper understanding of how to go from a vision of what you want to create to the creation of it. We'll see that understanding the concepts of gravity and positioning relative to gravity will help get a overlays and underlays working correctly. It's also important to understand how to style text because text overlays are frequently used. You'll see the effect of changing the center of gravity when you create multi image collages.
You can overlay text, video, and images on video and images. Once you learn to reference the public ids or text values that you want to overlay, you'll see that overlays and underlays are coded as chained transformations.
- Alternatives for creating layered images and video with Cloudinary overlay and underlay
- Position layers using gravity and absolute position relative to gravity
- Review Text Style Options
- Google Fonts as a source for Font Family option
- Multiple layers by combining overlay and underlay
- Walk through creating a collage: how center of gravity can change as you add new images
- Look at using facial gravity for positioning